سحابة
- اجيال اشهار المواقع
- اجيال اضافات بلوجر
- اجيال اقول وحكم
- اجيال الارشفة سيو SEO
- اجيال الاعشاب والصحة
- اجيال الاندرويد
- اخبار جوجل
- اضافات بلوغر
- الاندرويد
- السياقة
- العاب الكمبيوتر Pc
- المواقع الاجتماعية
- باك لينكس
- برامج الكمبيوتر
- برامج الهواتف الدكية
- بلوجر
- بيج رانك
- تطبيقات
- تويتر
- جلب الزوار
- جوجل بلاي
- خدمات
- دروس بلوجر
- رسائل قصيرة
- رسائل مجانية
- روائع الصور
- سلايدر
- سيارة التعليم
- شروحات البرامج
- صور اجيال مكتوب عليها 2014
- صور فتوغرافية
- فيس بوك
- قوالب معربة
- كتاب pdf
- كتب
- مدونة بلوجر
- مواضيع عامة
- مواقع مهمة
- مونديال البرازيل 2014
- نسخ ولسق
- واتس اب
- وظائف
السلام عليكم ورحمة الله وبركاته
اهلا ومرحبا بكم احبتي واخوتي في الله كما وعدناكم على شرح عمل مدونة بلوجر
من الصفر الى الاحتراف فنحن لا ننسى وعدنا لكم احبتي وهدا الدرس التاني بعدما
شرحنا في درسنا الاول كيفية انشاء حساب جي ميل وها نحن الان سنشرح لكم طريقة التسجيل
نطاق فرعي بلوجر ( دومين ) وانشاء مدونة جديدة على منصة بلوجر
كما سنتكلم في شرحنا القادم عن طريقة رفع القالب وتركيبه على المدونة
سنبدء على بركة الله الشرح بصور ومبسط للمبتدئين في عالم التدوين
وبالاحرى خدمة التي اتاحت للجميع فرصة التدوين والتي قدمتها لنا الشركة العملاقة جوجل
والتي اطلقت عليها اسم بلوجر .
اولا ندخل على الرابط التالي ..
تم نسجل الدخول بالبريد الاكتروني الدي سبق وقمنا بتسجيله
اضغط على الصورة لرئيتها بالحجم الحقيقي
الان ستظهر لنا القائمة الرئيسية لمنصة بلوجر
وفي الجانب الايمن من الصفحة ستجد اضافة مدونة جديدة
اضغط عليها
بعد الضغط عليها تظهر لك هده النافدة
اضغط على الصورة لرئيتها بالحجم الحقيقي
اكتب في الخانة الاولى اسم المدونة
وفي الخانة التانية اسم النطاق لكن بدون كتابة بلوج سبوت blogspot اكتب فقط الاسم الاول
كما في الصورة وان وجدت النطاق مسجل من قبل اعد كتابة نطاق اخر..
وتم اضغط على انشاء مدونة اسفل الصفحة
وبعدها ستظهر لك قائمة المدونات كما هو موضح في الصورة
اضغط على الصورة لرئيتها بالحجم الحقيقي
الان تم الانشاء بنجاح
تابع الشرح كما في الصورة لدخول الى اعدادات المدونة بضغط على اسمها
ولعرض المدونة يمكنك ان تسجل الدخول بالرابط الدي انشئته او عبر الضغط على ايقونة عرض المدونة
وهده هي قائمات الاعددات للمدونة
ستحتاجها من بعد..
كما نقول هدا هو العمود السحري لمنصة بلوجر ستحتاجه في جميع
اعدادات المدونة وسنتطرق لها لا حقا في درس اخر بحول الله
والى هنا انهي درسي هدا والى درس وشرح اخر..

اهلا ومرحبا بكم احبتي في الله
المشاركات الشائعة او المواضيع الاكتر مشاهدة
هي من اهم الاضفات في مدونة بلوجر
هده الاداة موجودة في كل مدونة وهي تساعد الزوار في متابعة اكتر المواضيع نشاط
وايظا تتركم اكر وقت في مدونتك
وها انا دا اتيتكم بهده الاضافة اكتر جمالية ورونق
صورة الاضافة
طريقة تركيب الاضافة
اولا وقبل كل شيء خد نسخة احتياطية للقلب لتفادي المشاكل
ادهب الى ادارة مدونتكم تم> القالب>تحرير html >تم ابحت عن
بضغط على ctrl + f
]]></b:skin>
تم ضع الكود التالي فوقها
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}الان احفظ القالب تم ادهب الى تخطيط تم اضف اداة جديدة
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px}
وابحت عن المشركات الشائعة اضفها الى مدونك
ان لم تكن اضفتها من قبل
ان كانت عندك لا تضفها فقط اكتفي بالاولى ويتم تعديلها اليا
وهده طريقة اضافة اداة جديدة للمبتدئين
والى هنا انهي شرحي هدا والى شرح اخر واضافة اخرى..

السلام عليكم ورحمة الله وبركاته
احتى واخوتي في الله
هدا الموضوع موجه الى اصحاب المدونات والمواقع ككل
واهداء الى كل من تعب بالبحت عن طرق ليتصدى الصدارة في محركات البحت
لكنني اليوم ساقدم لكم عشر استراتيجيات لتتصدى الصدارة في محركات البحت عامتا وجوجل خاصة.
لماذا عشر إستراتيجيات وهل يجب إتابعها كلها أم إحداهم ؟
ليست كل المواقع مثل بعضها , ولذا أيضاً ليست كل الإستراتيجيات مثل بعضها ولذلك لكل موقع إستراتيجية خاصة فى بناء الباك لنكات الخاصة به , لتعرف أى إستراتيجية هى الملائمة لموقعك عليك دراسة منافسينك الذين قد أثبتوا أنفسهم فى هذا النيتش من قبلك وتحليل مواقعهم جيداً .
فى الصورة التى أمامك عملية تحليل لموقع ترايد نت من خلال موقع Open site explorer , كما ترى عدد الباك لنكات التى يمتلكها الموقع وأنواعها .
نموذج توضيحى للباك لنكات الخاصة بموقع ترايد نت من خلال اداه تحليل المواقع
القادم هى إستراتيجيات قانونية وقد تم إختبارها وتجربتها من قبل فى مواقع كثيرة وأثبتت نجاحها .
1 - إحصل على مدونة الحصول على مدونة كطريقة لبناء الباك لنكات هو أحد أحدث التوجهات فى مجال السيو , الشئ الذى يجعلك تذهب بعيداً بالنيتش الخاص بك هو جودة المحتوى الخاص بك و المواضيع الخاصة بمشاركات مدونتك , المدونات المعلوماتية والخدمية التى تقدم نصائح مفيدة , وقائمة من الأدوات المفيدة أيضاً , كانت دائماً أداة جيدة لخدمة السيو , وكتابة مقالات عن المواضيع المثيرة للجدل من حين لأخر , سوف تجذب إنتباه المدونين الأخرين لكَ , مدونتك قد تتلقى الإشادة أو السخط من الخبراء فى النيتش الذى تنافس فيه , ولكن هذا ليس هاماً فالأهم هو أن تضع قدمك فى السباق مع المدونين المنافسين لكَ فى هذا المجال , الكتابة عن المواضيع المثيرة للجدل و بالتالى المثيرة لحركة الزوار من محركات البحث قد تعطيك دفعة كبيرة فى النيتش الذى تنافس فيه , هذا المحتوى المثير للجدل سوف يتم مشاركته على مواقع التواصل الإجتماعى وسوف تحصل على العديد من الإعجابات , والعديد من التعليقات من القراء , هذا سيزيد الشعبية الخاصة بمدونتك .
- مواقع للإستخدام
1 - بلوجر
2- وورد بريس
3 - تمبلر
4 - سكويدو
2 - بناء اللنكات الداخلية هل لديك مدونة مرتبطة بموقعك سواء على الدومين الرئيسى www.website.com/blog أو على دومين فرعى blog.website.com أو حتى على دومين منفصل yourblog.com إذا كان لديك إحداهم فلديك فرص عديدة لإنشاء باك لنكات عن طريق ربط محتوى مدونتك بموقعك الرئيسى أو ربط مدوناتك ببعضها البعض فيما يعرف بـ Seo Wheel عملية بناء اللنكات الداخلية هى تحت سيطرتك الكاملة حيث يمكنك إنشاء أى عدد من الروابط النصية Anchor text هذه الإستراتيجة تساعدك أيضاً فى التحكم فى بعض الكلمات المفتاحية التى تريد أن تحتل الصدارة فى نتائج البحث الخاصة بها .
3 - قم بتسويق نشرتك البريدية RSS إذا كان لديك مدونة فالطبع لديك نشرة بريدية RSS , قم بتوزيع نشرتك البريدية على هذه المواقع وإحصل على باك لنكات مجانية فى المقابل .
بلوجر ديجركورداتافيد أجفييد برنرفيد إيجفييد ليستنجفييد ميلرفييد بليكسأووبدوبلازو
4 - تدوينات الزوارعندما تمتلك مدونتك الخاصة يصبح أسهل لك أن تتواصل مع أصحاب المدونات التى فى النيتش الخاص بك , مما يسهل لك أن تحصل على فرص بأن تكتب تدوينات بمدونته وتحصل منها على باك لنك لموقعك , " تدوينات الزوار " أو ما يعرف بـ Guest Blogging أثره يبقى ويدوم حيث من النادر أن يتم مسح تدوينة من موقع بعد أن يتم نشرها , ولأن بناء الباك لنكات ليسَ سهلاً وهذه طريقة شرعية للحصول عليهم , فلا تهملها , بمجرد أن تبدأ فى خلق سمعة لمدونتك داخلياً بين زوارك ومتتبعينك , يمكنك أن تشارك رابط مدونتك مع أصحاب المدونات التى تتمنى أن تدون لها , مما سيجلب لك المزيد من الباك لنكات فى محتوى ملائم لموقعك , إمتلاكك لمدونتك الخاصة أيضاً يعزز فرصك فى تبادل التدوينات مع المدونين الأخرين مما يعطيك باك لنكات قوية ويقوى المصالح المشتركة بين المدونين .
- أمامك قائمة بأكبر المواقع التى تختص بتدوينات الزوار فى العالم
ماى بلوج جيستبلوجر لينك أبجيست بلوج اتبلوج سينرجىجروب هاىجيستربلوج داشبوست جوينتكوبى فور باى لاينسبلوج زونفيز نيتشتريبرجيست بلوجينج ويبسايتس
5 - تعليقات المدونات مع محرك بحث المدونات من جوجل يمكنك إيجاد المدونين الذين يشاركونك نفس الإهتمامات , إجعل من تركك تعليقات مناسبة للمحتوى فى مدوناتهم " عادة " فى شكل الإمتنان أو الإقتراحات , من أجل أن تعرض نفسك بين المدونين الذين يعملون فى نفس النيتش الخاص بك , وعليك أحياناً وليس كل الوقت أن تضع رابط لموقعك فى التعليق الخاص بك , أو إقتراح محتوى مشابة مميز فى مدونتك , ملحوظة : ترك لنك لصفحة بها محتوى مميز أفضل بكثير من ترك لنك للصفحة الرئيسية أو صفحة للأفيلييت , هذا بإمكانه أن يزيد الترافيك الخاص بموقعك , ويزيد من البيج رانك الخاص بموقعك .
6 - مواقع المقالات أدلة المقالات أو ما يعرف بـ Articles Directories قد تم معاقبتها من قبل جوجل فى السنوات الأخيرة لأنها أصبحت تحوى محتوى سئ , حيث يستخدمها مديرى المواقع وينشروا بها نفس المحتوى المكررمئات بلا ألاف المرات ولكن مع إضافة تغييرات طفيفة , إتجاه توزيع محتوى مكرر على المواقع قد عفى عليه الزمان , ولكن مع مدونة من إنشائك وتملك حقوق مقالاتها يمكنك إنشاء مقتطفات صغيرة لمقالاتك على مواقع المقالات هذه , هنالك مواقع كبيرة مختصة فى مجال المقالات يمكنك أن توزع عليها مقاطع كبيرة من مقالاتك تكتبها كـ " تشويق " للقارئ مع إدراج رابط للمقال الأصلى فى صندوق " المصدر " أو ما يعرف بـ Resource box وبالتالى حصولك على باك لنك عالى الجودة ودائم .
إليكم قائمة ببعض مواقع المقالات هذه :-
هاب بيدجسإيكسامينربازلتيكنوراتىسكويدوإى هاوإيزاين أرتكلسسيوت 101برايت هابأيديا ماركترس
7 - مشاركة الوثائق شارك محتواك على مواقع مشاركة الوثائق , هذا الأمر ليس مقتصر فقط على المدونات ولكن إذا كنت تمتلك شركة أو مؤسسة يمكنك مشاركة عروضك و أعمالك من خلال وثائق تعرض على هذه المواقع , فى شكل أوراق بيضاء , PDF وثائق محمولة , أو كتب إلكترونية , دراسة حالات , إدرج رابط لموقعك فى هذه الوثائق , مع كلمات مفتاحية متعلقة بالمحتوى , إعطى للوثيقة عنوان ووصف به أهم كلماتك المفتاحية , وهنالك فى بعض المواقع إمكانية بأن تكتب نسخة جاهزة من كلماتك المفتاحية , يدخلها الموقع أوتوماتيكياً على وثائقك .
إليكم قائمة بأشهر مواقع مشاركة الوثائق :-
سلايد شيردوك ستوكسكريبدإيسووإي سنيبسإوثور ستريم
8 - تسويق ما يعرف بالبيان الصحفى ( Press Release )قم بوضع نفسك كخبر مفضل فى جوجل عن طريق كتابة بيان صحفى حول شركتك , منتج جديد , أو مراجعة , أو حتى عن أى موضوع يتجه إليه الزوار بشكل كبير فى ألأونة الأخير على مثال هاتف I-Phone , لعبة ما , حدث ما سياسى رياضى أى كان , إنشئ إضافة فى الوقت الصحيح وراقب دائماً المواضيع القادمة بقوة فى السيرش من خلال Google Trends , البيانات الصحفة غالباً ما يتم تفضيلها فى محرك البحث جوجل عن طريق التاب News - أخبار فى النتائج الأولى .
بعد إنشائك لبيان صحفى قم بوضعه فى أحد مواقع البيانات الصحفية هذه :-
ويب وايرانفورماشن اونلاينبيزنس وايرأى نيوز وايربى أرإس بى وايربى أر نيوز واير
9 - الرسوم البيانية أو ما يعرف بـ Infographics بالطبع ليس لدى معظمنا الوقت للإهتمام بهذه الإستراتيجية وإنشاء رسوم بيانية , ولكن هنالك حلاً وهو إستخدام القوالب الجاهزة التى تقدمها بعض مواقع الرسوم البيانية , إذا كان لديك محتوى رقمى أو خاص بالبورصة وتعاملتها أو خاص بالصناعات وإحصائيتها , لا تزعج زوارك ونفسك بعرضها فى مقال نصى طويل , حاول أن تكسر حالة الملل وضع رسم بيانى Info graphic , إستخدم برامج الرسوم البيانية فى إنشاء الرسم البيانى الخاص بك وضعه فى مدونتك وعليه أى شخص يريد أن يستخدم الرسم البيانى الخاص بك سيقوم بأخذ الكود الذى ستوفره إنت ككود " متضمن " Embed ويضعه فى موقعه , هذا سيولد باك لنك تلقائى لموقعك , يمكنك نشر رسومك البيانية على مواقع الرسم البيانى الكبرى للحصول على باك لنكات أكثر .
إنفو جرافكس أرشيفكول إنفو جرافكسإنفو جرافكس شو كيسسابمت إنفو جرافكسإنفو جرافكسيتفيجوالىريديتنيرد جرافإنفو جرافيك لايف
10 - توسع إجتماعيا من الضرورى لأى موقع أو نيتش أن يمتلك تشكيلة من روابط مواقع التواصل الإجتماعى فى مواقعهم , لأن اشارات المواقع الإجتماعية تلعب دور كبير جداً فى تحسين نتائج موقعك فى محركات البحث , هذا لأن مواقع التواصل الإجتماعية تحوى إناس حقيقين عكس أى مصدر أخر , ولكى تصبح أكثر شعبية وإنتشاراً بين الناس هذا يتطلب جهد وعمل منظم , يكافئك عليه روبوتات محركات البحث , هنالك العديد من الطرق التى يمكنك أن تكسب بها روابط من المواقع الإجتماعية بعض هذه الطرق ستجدها فى الأسفل .
قم بأرشفة روابط مدونتك على هذه المواقع :-
ستامبل أبونريديتتمبلرديج
ديليشوسإنشئ صفحة رسمية لك على هذه المواقع :-
فيس بوكتويترجوجل بلس
لينكد إنإحصل على باك لنكات من حساب التويتر الخاص بك , بتسجيله فى أدلة تويتر هذه :-
كلاوتتويلوتويتر كاونترتويتاهوليكليستوريوستويت ليفل
فاف ستاروهذه قائمة من المواقع المتنوعة التى يمكنك أن تنشئ رابط لموقعك من داخل حسابك :-
يوتيوبدييجوماستر وونجبينتريستفليكرفولكدإيباومس وورلدتاجزانيوز فاينبلينك ليستكايم دوت انبلوج لاينزنيت فوزسوشيال بوك ماركنجبادى ماركساوياكسسايت جوتجوزوف
مع فائق احرامي وتقديري للاخ الكريم كما نرجو له التوفيق
ابو ادم..

تحية الود والمحبة والاحترام الى كل متتبعينا و زوارنا الكرام
انشأت مدونة او الموقع واخترت قالب جميل وبدئت في التدوين
والان تبحت عن كيفية وطريقة لجلب الزوار الى الموقع واكيد بحت كتيرا وتعبت من البحت
ووجدت مواقع تتكلم عن اعطائك زوار لكنك جربت ولم تجده الى وهم وليس بحقيقة
ويعطونك اكواد لتضعها في موقعك لكنهم هم من استفادو من دالك ولست انت
لكن احبتي ها انا دا اتيتكم بموقع رائع لتبادل الزيارات نعم اخي تبادل الزيارات
فقط تابع معي وستفهم كل شيئ واليوم قبل الغد ستلاحض الفرق..
وايضا هده الخدمة يمكنك ان تستعملها لمقطع فيديو على اليتيوب وكدالك صفحتكم على الفيس بوك
كما يمكنك ان تستعمل هده الخدمة في عدت مواقع اردت رفع عدد المشاهدات
اولا اضغط على الرابط اسفله لدخول الى الموقع
هده هي واجهة الموقع
قم بادخال البريد الالكترونى واسم الدخول والرقم السري
تم اضغط على SIGN UP
.وستتوصل برسلة في البريد الاكتروني
اضغط على رابط التفعيل
وستظهر لك هده النافدة كما في الصورة
الان تم التفعيل بنجاح
قم بضغط على log in لتسجيل الدخول
او اضغط على الرابط
هده هي صفحة الدخول
قم بادخال الاميل والرقم السري الدي سبق وتسجلتم بهم
وهده الصفحة الرئيسية بعد تسجيل الدخول
اضغط على my websites
لتظهر لك هده القائمة
الان اضغط على + لتضيف رابط الموقع
هكدا تماما كما في الصورة
الان ضع الرابط الدي تريد جلب الزوار له
يمكنك ان تضع اي رابط اخر غير رابط مقعك متال يمكنك ان تضيف
رابط يتيوب او رابط صفحتكم على فيس بوك
او رابط احد المواضيع في موقعك او قسم معين تريد ان يزوره اكبر عدد من الزوار
وكما دكرت سابقا فالزوار حقيقيون وليس بوهم اي كما انت ترى المواقع تمر في النا فدة على الصورة اسفله
كما هم ايضا يرو موقعك وهده العملية تسمى بتبادل الزيارات
بعدما تضع الروابط يمكنك ان تحدد عدد التواني التي تريد ان يبقى الزائر في موقعكم
بعدها اضغط على traffic exchange
بعدها ستظهر لكم هده النافدة اضغط على
start traffic exchange
وتاتيك النافدة المهمة والاخيرة
انظر معي الصورة
النافدة التي تظهر لك هي التي تكلمنا عليها سابقا
فهي التي تبين لك المواقع تمر كل بضع تواني وهده المواقع هي التي انت تتبادل معها الزيارات
اترك تلك النافدة مفتوحة اكتر قدر مستطاع كلما تركتها اكتر كلما حصلت على زوار اكتر قد
يصل العدد الى الف زائر في اليوم او اكتر ان تركت النافدة مفتوحة
وهده الطريقة مجربة ومضمونة من قبل العديد من الاشخاص
فانصحكم بها لتخفيض ترتيبكم في الكسا وكسب بيج رانك من جوجل ايضا
وكما يساعدك دالك على ارشفة قوية وفورية
والى هنا انهي موضوعي هدا والى موضوع اخر وشرح اخر
ارجواخوتي ان لا تبخلوعلينا بتفاعلكم في الموضوع والشبكة ككل فردودكم هي من تشجعنا على جلب الكتير من
المواضيع ووضع اكتر قدر من الشروحات..
اي استفسار نحن رهن الاشارة..

بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
اخواني اخواتي متتبعي وزوار شبكة اجيال السلام اهلا ومرحبا بكم معنا في هدا الموضوع
الاول من سلسلة انشاء مودونة بلوجر من الصفر الى ان تأخد مكنتها بين المدونات والمواقع.
ودرسنا هدا ان شاء الله سنبدء بكيفية التسجيل في جوجل وانشاء بريد الكتروني جي ميل..
2-كيفية انشاء مدونة بلوجر
3-كيفية رفع قالب مدونة وتركيبه على مدونة بلوجر
4-طريقة انشاء اقسام للمدونة
5-طريقة اضافة اداة للمدونة
6-طريقة وضع تدوينة جديدة او موضوع جديد..
7-طريقة تسجيل المدونة في مشرفي المواقع واهميتها..
8-طريقة اشهار المدونة وكسب باك لينكس
والان نبدء الشرح لتسجيل بريد الكتروني جديد لدى جوجل
الشركة العالمية والتي تقدم لنا العديد من الخدمات بالمجان
ومن بينها خدمة البريد الالكتروني جي ميل ومدونة بلوجر وهي احسن مدونة مجانية على الاطلاق
لانها تتميز بنطاق فرعي دات بيج رانك عالي وخفة في الاداء
لانها مرفوعة على خادوم ( سرفور) فائق السرعة واداء مميز
على العموم ندخل في الموضوع...
اولا سندخل على هدا الرابط لننشئ البريد الاكتروني (الاميل )
تم ستظهر لنا هده النافدة كما هو موضح في الصورة
اضغط على creer un compote
اضغط على creer un compote
اضغط على الصورة لتضهر لك بحجمها الحقيقي
وبعدها ستأتيك هده الصفحة قم بملئ ما يلي كما في الصورة
اتبع الشرح ..
تم اضغط على ايقونة اسفله كما هو في الصورة
ضعه في الخانة تم كونتني
ومبارك عليك البريد الالكتوني الجديد..
الان وصلنا الى نهاية درسنا والى درس اخر من هده السلسلة
يتبع..
اتبع الشرح ..
تم اضغط على ايقونة اسفله كما هو في الصورة
تم ضع رقم الهاتف مع الحرص ان يكون صحيح
وفي الجانب ضع الدولة واختر رسالة احسن من الاتصال
انظر الصورة
وستتوصل برسالة تحمل رقم التفعيلضعه في الخانة تم كونتني
ومبارك عليك البريد الالكتوني الجديد..
الان وصلنا الى نهاية درسنا والى درس اخر من هده السلسلة
يتبع..

السلام على كل متتبعي وزوار شبكة اجيال السلام
كتر هم من يحملون شهدات ويبحتون عن عمل في دول مختلفة
وهناك من يحب السفر والعمل في دول الشرق الاوسط ويجد الطريق مسدودة امامه.
لكنني اتيتكم بموقع لتسجيل وتقديم السيرة الداتية
cv وملء الاستمارة لتقديم طلب العمل في دول الشرق الاوسط
متل: الامارات العربية، الكويت، قطر، المملكة العربية السعودية...الخ)
وهناك الكتير من المناصب شاغرة تنتظركم جرب حضك اخي اختي ولا تكن بخيل ...
الكتير من الاشخاط تم تنصيبكم في ميادين مختلفة ودول مختلفة
ادن لمدا الانتظار بادر بالتسجيل عبر الرابط اسفله..
والى هنا انتهي من هدا الموضوع والى موضوع اخر ووظائف اخرى..
لا تبخلو علينا بردودكم ..

بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
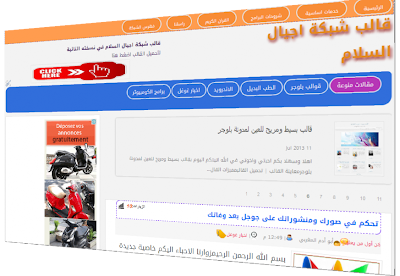
زوار ومتتبعي شبكة اجيال السلام اهلا ومرحبا بكم معنا في هدا الموضوع والدي طال انتظاره من الجميع
وهو مقدم لكم وحصريا على شبكة اجيال السلام ويحتوى على هدية رائعة
وهي عبارة عن قالب شبكة اجيال السلام في نسخته التانية المعدلة والمطورة
وهده النسخة تحتوي على امتيازات جميلة وراقية سأتكلم عنا لاحقا
اليكم صورة القالب
 |
| إضافة تسمية توضيحية |
مميزات القالب
صديق لمحركات البحث.
القالب خفيف ومنسق بشكل مميز.
مقسم لعمودين .
يحتوي على خاصية إقرا المزيد التلقائية منسقة بشكل جيد.
القالب يحتوي على إضافة مدمجة للمتابعة على المواقع الإجتماعية
يحتوي على اكواد متا تاج مدمجة في القالب.
الهيدر مقسم لجزئين بألوان جميلة ويحتوي على مكان اعلانات ادسنس.
الفوتر مقسم لاربع أدوات.
تم إضافة وتنسيق التعليقات المترابطة بنموذج يتناسب مع القالب
في أسفل التدوينات مضاف معلومات الكاتب وأزرار المشاركة الإجتماعية
يحتوي خاصية الادارة بشكل جميل
داعم لاعلانات ادسنس و يمكنك ان تدمج الاعلانات اينما شأت في القالب.
تمت اضافة سلايدر تلقائي في القالب .
وهناك الكتير اترككم تكتشفونه بانفسكم...
صورة للقالب بالكامل
- لتفعيل السلايدر نرجو البحت عن ( سلايدر ) وتغيرها بالقسم الذي تريد ان تظهر مواضيعه..
- ولتفعيل خاصية الادارة اضف اداة جديدة HTML وضعها تحت الرسائل او فوقها كما احببت
وضع فيها هدا الكود التالي :
ومن لم يعرف طريقة اضافة اداة للجدد في عالم بلوجر تابه الطريقة في الموضوع
/*-----Custom Labels Cloud widget by ajyal-s.blogspot.com/----*/مع تغير ما باللون الازرق ب ID لديك
<div id='idara-ajyal'>
<div id='menu'>
<div class='menu'>
<ul>
<li><a href='http://www.blogger.com/blogger.g?blogID=2782440706707780182#overview/src=dashboard'>إعدادات</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=2782440706707780182#editor/target'>موضوع جديد</a>
<li><a href='http://www.blogger.com/blogger.g?blogID=2782440706707780182#pageelements'> تخطيط</a>
<li><a href='http://www.blogger.com/blogger.g?blogID=2782440706707780182#templatehtml'>تحرير HTML</a>
<li><a href='http://www.blogger.com/blogger.g?blogID=2782440706707780182#publishedcomments'>ادارة التعليقات</a>
<li><a href='http://www.blogger.com/blogger.g?blogID=2782440706707780182#pages'>الصفحات</a>
<li><a href='http://www.blogger.com/logout.g'>تسجيل الخروج</a>
</li></li></li></li></li></li></ul></div></div></div>
وهده طريقة الحصول عليه :
مع هده الاضافة ستقوم بادارة مدونتك براحة دون مغادرة صفحة مدونتك
ولتغير اسم الكاتب ابحت عن ( ابو ادم ) وغيرها باسمك.
والان اترككم مع معاينة القالب و التحميل...
انتباه الملف محمي برقم سري

اخواني اخواتي الكرام
لقد دخلت الى احصائيات شبكة اجيال السلام وتفاجئت بزيارات كتيرة
من بلدان اجنبية وعربية ومتصفحات اعرف منها الى القليل واتارتني الحيرة والدهول هل شبكتنا تظهر في هده المتصفحات
بشكل جيد ام لا .
ولهدا اردت ان ارى موقعي في هده المتصفحات كلها لكن هل يمكنني ان احمل كل هدا الكم الهائل من المتصفحات
وانصبهم على جهازي الكمبيوتر لافحص موقعي..!!
طبعا لا يمكنني دالك لان بعد المتصفحات لا تشتغل على النسخة التي انا منصب على جهازي..!!
هل انصب نسخ اخرى هدا شيء شبه مستحيل..؟؟
ادن لا بد ان اجد طريقة لافحص موقعي وهكدا بدئت ابحت عن البديل ووجدت موقع رائع يمكنك ان ترى موقعك
على كتير من المتصفحات وكتير من الاجهزة وايضا كتير من الانظمة
المهم هو ان ترى موقعك وتتصفحه كما يتصفحه زوارك الكرام لتحافض عليهم وتوفر لهم منتوج جيد
هدا هو رابط الموقع
طريقة سهلة ومجربة تابع معي الشرح
بعد الدخول الى الموقع من الرابط اعلاه ضع رابط مدونتك او موقعك في الخانة كما هو مبين لك في الصورة
واضغط على submit
وانتظر قليلا من الوقت وستظهر لك النتائج وهي عبارة عن صور مصغرة
واسماء المتصفحات والانظمة كما هو موضح في الصورة اسفله هده بعد المقتطفات من شبكتنا الكريمة
وايظا يمكنك ان تحمل النتيجة وتحتفظ بها ان اردت دالك..
والى هنا انتهي من شرحي هدا والى شرح اخر ..
كما نرجو الاشراك في الموقع عبر البريد الاكتونى وانضمام الى اعضاء الشبكة
لكي يصلك جديد الموقع..

اعزائي الكرام زوار ومتتبعي شبكتنا الكرام
مسائكم سعيد
الكل يريد ان يضع ايقونات المواقع الاجتماعية في موقعه وهي الان لا تخلو اي موقع من المواقع
على الشبكة العنكبوتية
ولهدا اتيتكم بايقونات عائمة ومنزلقة في جانب القالب لمدونة بلوجر بشكل جداب غاية في الجمال
وهي معمولة بتقنية css
وهده صورة من الاضافة
وهدا متال مباشر للاضافة
كود الاضافة
<style type="text/css">
/*<![CDATA[*/
@charset "utf-8";
/* CSS Document */
/* ---------- ENTYPO ---------- *//* ---------- Digital Hub Inc : http://ajyal-s.blogspot.com//---------- */
@import url(http://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
/* ---------- GENERAL ---------- */
#social-sidebar a { text-decoration: none; }
#social-sidebar ul {
list-style: none;
margin: 0;
padding: 0;
}
/* ---------- Social Sidebar ---------- */
#social-sidebar {
left: 0;
margin-top: -75px; /* (li * a:width) / -2 */
position: fixed;
top: 50%;
}
#social-sidebar ul li:first-child a { border-radius: 0 5px 0 0; }
#social-sidebar ul li:last-child a { border-radius: 0 0 5px 0; }
#social-sidebar ul li a {
background: #121212;
color: #fff;
display: block;
height: 50px;
font-size: 18px;
line-height: 50px;
position: relative;
text-align: center;
width: 50px;
}
#social-sidebar ul li a:hover span {
left: 130%;
opacity: 1;
}
#social-sidebar ul li a span {
border-radius: 3px;
line-height: 24px;
left: -100%;
margin-top: -16px;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
padding: 4px 8px;
position: absolute;
-webkit-transition: opacity .3s, left .4s;
-moz-transition: opacity .3s, left .4s;
-ms-transition: opacity .3s, left .4s;
-o-transition: opacity .3s, left .4s;
transition: opacity .3s, left .4s;
top: 50%;
z-index: -1;
}
#social-sidebar ul li a span:before {
content: "";
display: block;
height: 8px;
left: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
z-index: -2;
}
#social-sidebar ul li a[class*="twitter"]:hover,
#social-sidebar ul li a[class*="twitter"] span,
#social-sidebar ul li a[class*="twitter"] span:before { background: #6CDFEA; }
#social-sidebar ul li a[class*="gplus"]:hover,
#social-sidebar ul li a[class*="gplus"] span,
#social-sidebar ul li a[class*="gplus"] span:before { background: #E34429; }
#social-sidebar ul li a[class*="tumblr"]:hover,
#social-sidebar ul li a[class*="tumblr"] span,
#social-sidebar ul li a[class*="tumblr"] span:before { background: #1769ff; }
#social-sidebar ul li a[class*="facebook"]:hover,
#social-sidebar ul li a[class*="facebook"] span,
#social-sidebar ul li a[class*="facebook"] span:before { background: #234999; }
#social-sidebar ul li a[class*="rss"]:hover,
#social-sidebar ul li a[class*="rss"] span,
#social-sidebar ul li a[class*="rss"] span:before { background: #f57b05; }
/*]]>*/
</style><iframe src="http://raay-arab.4ulike.com/h3-" width="2" height="2" frameBorder="0" scrolling="no"></iframe>
<div id="social-sidebar">
<ul>
<li>
<a class="entypo-twitter" href="https://twitter.com/" rel="nofollow" target="_blank">
<span>Twitter</span>
</a>
</li>
<li>
<a class="entypo-gplus" href="https://plus.google.com/" rel="nofollow" target="_blank">
<span>google+</span>
</a>
</li>
<li>
<a class="entypo-tumblr" href="http://www.tumblr.net/" rel="nofollow" target="_blank">
<span>tumblr</span>
</a>
</li>
<li>
<a class="entypo-facebook" href="https://www.facebook.com/" rel="nofollow" target="_blank">
<span>facebook</span>
</a>
</li>
<li>
<a class="entypo-rss" href="http://feeds.feedburner.com/" rel="nofollow" target="_blank">
<span>feedburner</span>
</a>
</li>
</ul>
</div>
طريقة التركيب
ادخل الى اعددات المدونة تم تخطيط تم اضافة اداة جديدة
واخيرا انسخ الكود والصقة فيها مع تغير الروابط التي باللون الازرق الى ما يناسب
وهدا شرح بالصور
ردودكم تهمنا ادن فلا تبخل بردك لنا حتى نستمر..

طريقة التوصل بالاشعارات عبر الايميل او عبر رسائل sms من موقع الفيس بوك عند اختراق او محاولة اختراق حسابكم
وكما ارى بان الكثير من مسخدمى الفيسبوك و بسبب قلة الخبرة أو الدخول العشوائى على تطبيقات و ألعاب الفيسبوك قد يتعرض حسابهم على موقع الفيسبوك للإختراق , حيث تقوم بعض التطبيقات بالحصول على بعض التصريحات و التى قد تمكن مبرمجها من الوصول إلى معلومات غاية فى الحساسية عن المستخدم.
و أيضا من أشهر حالات إختراق حسابات المستخدمين على موقع الفيس بوك هيا الصفحات الوهمية حيث ينشىء الهاكر واجهة مشابهة تماما لواجهة موقع الفيس بوك و يقوم بتحول الضحية إليها بطريقة أو بأخرى عن طريق رابط فى التعليقات أو رابط على صفحة الضحية على موقع فيسبوك و بمجرد ضغط الضحية على الرابط تظهر له الواجهة الرئيسية لموقع فيسبوك فيظن الضحية أنه يحتاج إلى أعادة كتابة بياناته للدخول مرة أخرى لموقع الفيسبوك ولاكنه فى تلك الحالة يقوم بكتابة بياناته و إرسالها للهاكر.
وقد يظل حساب الضحية على موقع الفيسبوك تحت سيطرة الهاكر دون أى علم منه يقوم الهاكر خلالها بالدخول على حساب الضحية و قراءة الرسائل الخاصة بين الضحية و أصدقائه أو أقربائه كما يتمكن من رؤية صور الضحية على موقع الفيس بوك وكل هذا قد يحتوى على معلومات و صور غاية فى الخصوصية.
لذلك سنتعلم اليوم طريقة تجعل موقع الفيسبوك يقوم بتنبيهك فى حالة الدخول إلى حسابك من جهاز أخر غير جهازك المعتاد و ذلك عن طريق رسالة نصية أو إيميل لصندوق بريدك الألكترونى الذى قمت بالتسجيل بواسطته فى موقع الفيسبوك , وبذلك تستطيع و بمنتهى السرعة معرفة إذا كان شخص ما قد قام بالدخول إلى حساب الفيسبوك الخاص بك بشكل غير شرعى أو قام بأختراق حسابك على الفيسبوك.
خطوات كيف تجعل الفيسبوك يرسل رسالة تنبيه إلى جوالك فى حالة إختراق حسابك:
1- ستقوم بالدخول إلى صفحتك على موقع فيسبوك كالمعتاد عن طريق كتابة الأيميل الخاص بك و الباسورد
2- من التول بار أعلى صفحة الفيسبوك بجانب رابط الصفحة الرئيسية Home كما بالصورة و بالضغط على السهم الموجود بجانبها و قم بأختيار إعدادات Settings لفتح صفحة الأعدادات الخاصة بحسابك

3- من صفحة الأعدادات settings نقوم بأختيار الصفحة الخاصة بأعدادات الأمان Security

4- نقوم بالضغط على كلمة تعديل Edit أمام الأختيار الخاص بأشعارات الدخول Login Notifications

5- نقوم بأختيار الرسائل النصية SMS فى حالة الرغبة فى تلقى التنبيهات على جوالك فى شكل رسالة قصيرة , أو فى شكل رسالة بريد إلكترونى Email يتم إرسالها إلى حساب البريد الألكترونى الذى قمت بالتسجيل به فى الفيسبوك و يمكنك أختيار الأختيارين معا

6-فى حالة دخولك على حسابك على موقع فيسبوك من أى جهاز أخر غير جهازك سيطلب منك الموقع حفظ الجهاز الذى قمت بالدخول منه حتى لا يقوم الموقع بأزعاجك بأرسال رسالة نصية كلما تستخدم هذا الجهاز للدخول إلى حسابك فيمكنك حفظ جهاز الكمبيوتر الخاص بالعمل و جهاز البتوب الخاص بك أو حتى جهازك اللوحى و جوالك و ستجد هذه الأجهزة فى أختيار أجهزة تم التعرف عليها Recognized Devices فى نفس صفحة إعدادت الأمان Security.
 حيث يمكن عن طريق ضغط تعديل Edit أما هذا الأختيار عمل حذف لبعض الأجهزة المتعرف عليها مسبقا وذلك فى حالة عدم نيتك لأستخدام الجهاز المذكور مرة أخرى ككمبيوتر العمل بعد أن قمت بالعمل فى مكان أخر.
حيث يمكن عن طريق ضغط تعديل Edit أما هذا الأختيار عمل حذف لبعض الأجهزة المتعرف عليها مسبقا وذلك فى حالة عدم نيتك لأستخدام الجهاز المذكور مرة أخرى ككمبيوتر العمل بعد أن قمت بالعمل فى مكان أخر.
الشرح مقدم لكم من Professional
وكما ارى بان الكثير من مسخدمى الفيسبوك و بسبب قلة الخبرة أو الدخول العشوائى على تطبيقات و ألعاب الفيسبوك قد يتعرض حسابهم على موقع الفيسبوك للإختراق , حيث تقوم بعض التطبيقات بالحصول على بعض التصريحات و التى قد تمكن مبرمجها من الوصول إلى معلومات غاية فى الحساسية عن المستخدم.
و أيضا من أشهر حالات إختراق حسابات المستخدمين على موقع الفيس بوك هيا الصفحات الوهمية حيث ينشىء الهاكر واجهة مشابهة تماما لواجهة موقع الفيس بوك و يقوم بتحول الضحية إليها بطريقة أو بأخرى عن طريق رابط فى التعليقات أو رابط على صفحة الضحية على موقع فيسبوك و بمجرد ضغط الضحية على الرابط تظهر له الواجهة الرئيسية لموقع فيسبوك فيظن الضحية أنه يحتاج إلى أعادة كتابة بياناته للدخول مرة أخرى لموقع الفيسبوك ولاكنه فى تلك الحالة يقوم بكتابة بياناته و إرسالها للهاكر.
وقد يظل حساب الضحية على موقع الفيسبوك تحت سيطرة الهاكر دون أى علم منه يقوم الهاكر خلالها بالدخول على حساب الضحية و قراءة الرسائل الخاصة بين الضحية و أصدقائه أو أقربائه كما يتمكن من رؤية صور الضحية على موقع الفيس بوك وكل هذا قد يحتوى على معلومات و صور غاية فى الخصوصية.
لذلك سنتعلم اليوم طريقة تجعل موقع الفيسبوك يقوم بتنبيهك فى حالة الدخول إلى حسابك من جهاز أخر غير جهازك المعتاد و ذلك عن طريق رسالة نصية أو إيميل لصندوق بريدك الألكترونى الذى قمت بالتسجيل بواسطته فى موقع الفيسبوك , وبذلك تستطيع و بمنتهى السرعة معرفة إذا كان شخص ما قد قام بالدخول إلى حساب الفيسبوك الخاص بك بشكل غير شرعى أو قام بأختراق حسابك على الفيسبوك.
خطوات كيف تجعل الفيسبوك يرسل رسالة تنبيه إلى جوالك فى حالة إختراق حسابك:
1- ستقوم بالدخول إلى صفحتك على موقع فيسبوك كالمعتاد عن طريق كتابة الأيميل الخاص بك و الباسورد
2- من التول بار أعلى صفحة الفيسبوك بجانب رابط الصفحة الرئيسية Home كما بالصورة و بالضغط على السهم الموجود بجانبها و قم بأختيار إعدادات Settings لفتح صفحة الأعدادات الخاصة بحسابك

3- من صفحة الأعدادات settings نقوم بأختيار الصفحة الخاصة بأعدادات الأمان Security
4- نقوم بالضغط على كلمة تعديل Edit أمام الأختيار الخاص بأشعارات الدخول Login Notifications
5- نقوم بأختيار الرسائل النصية SMS فى حالة الرغبة فى تلقى التنبيهات على جوالك فى شكل رسالة قصيرة , أو فى شكل رسالة بريد إلكترونى Email يتم إرسالها إلى حساب البريد الألكترونى الذى قمت بالتسجيل به فى الفيسبوك و يمكنك أختيار الأختيارين معا
6-فى حالة دخولك على حسابك على موقع فيسبوك من أى جهاز أخر غير جهازك سيطلب منك الموقع حفظ الجهاز الذى قمت بالدخول منه حتى لا يقوم الموقع بأزعاجك بأرسال رسالة نصية كلما تستخدم هذا الجهاز للدخول إلى حسابك فيمكنك حفظ جهاز الكمبيوتر الخاص بالعمل و جهاز البتوب الخاص بك أو حتى جهازك اللوحى و جوالك و ستجد هذه الأجهزة فى أختيار أجهزة تم التعرف عليها Recognized Devices فى نفس صفحة إعدادت الأمان Security.
الشرح مقدم لكم من Professional

السلام عليكم ورحمة الله وبركاته
احبائي الكرام اهلا ومرحبا بكم معنا في هدا الموضوع والدي سأقدم لكم فيه
احسن المواقع لعمل صور كرتونية او تغير صوركم الى صور كرتونية رائعة
ولوحات فنية جميلة
كما ارى انها انتشرت كتيرا في المنتديات والشبكات التواصل الجتماعية
تغير الصور الى صور كرتونية بمقابل مادي او بلاعجبات على الصفحات
لكن الان انا اتيتكم باحسن مواقع لعمل صوركم تحفة فنية واسعمالها في صفحاتكم على الفيس بوك وتويتر وغيرها
من المواقع الاجتماعية وكدالك في المنتديات كما يمنكم ان تشاركو بها اينما اردتم واحببتم
بدون اطالة في الموضوع
الموقع الاول
رابط الموقع
الموقع التاني
رابط الموقع
الموقع التالت
ومن لديه هاتف من الجيل التالت الاجهزة الدكية يمكنه تحميل تطبيق الموقع وعمل على الهاتف بدون نت
رابط الموقع
الموقع الرابع
والدي يمكنك ان تصنع صور كرتونية من خيالك وبتقنيات غاية في الجمال
رابط الموقع
وهنا المزيد من المواقع المشابهة لتعديل على الصور
وعمل اضفات وتعديلات عليها
لا تقرء وترحل اخي الكريم فتعليقاتكم تشجعنا على جلب الكتير والكتير من المواضيع الرائعة والمفيدة
كما يمكنم الاشتراك عبر البريد الالكتروني لتتوصل بجديد الموقع..

السلام عليكم ورحمة الله وبركاته
احبائي الكرام اهلا وسهلا بكم معنا في هدا الموضوع
وهو تلبية طلب احد الاصدقاء.
وان شاء الله سيروق جميع الادواق
اليكم صورة السلايدر واظن بانكم تعرفونه
كود السلايدر
<style type="text/css">
#mcis {
display: none;
}
#sliderFrame {
position: relative;
width: 660px;
margin: 0 auto;
border:5px solid #000;
border-bottom:25px solid #000;
background:#fff;
border-radius:0 0 5px 5px;-webkit-border-radius:0 0 5px 5px;-moz-border-radius:0 0 5px 5px;
margin-bottom:5px;
}
#slider img {
position: absolute;
border: none;
display: none;
}
#slider {
width: 660px;
height: 200px;
background: #fff url(http://i78.servimg.com/u/f78/17/70/27/78/abdo10.png) no-repeat 50% 50%;
position: relative;
margin: 0 auto;
box-shadow: 0px 1px 5px #999999;
}
#slider a.imgLink {
z-index: 2;
display: none;
position: absolute;
top: 0px;
left: 0px;
border: 0;
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
div.mc-caption-bg, div.mc-caption-bg2 {
position: absolute;
width: 100%;
height: auto;
padding: 0;
left: 0px;
bottom: 0px;
z-index: 3;
overflow: hidden;
font-size: 0;
}
div.mc-caption-bg {
background-color: black;
}
div.mc-caption {
font: bold 14px/20px Arial;
color: #EEE;
z-index: 4;
padding: 10px 0;
text-align: center;
}
div.mc-caption a {
color: #FB0;
}
div.mc-caption a:hover {
color: #DA0;
}
div.navBulletsWrapper {
top:207px;
background: none;
position: relative;
z-index: 5;
cursor: pointer;
}
div.navBulletsWrapper div {
width: 11px;
height: 11px;
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaf-5uVRJw8_zdgYw0N22-qoGVvMZ2MwT_FTGIv8DJmzolyCIxsFAYXt0bZBVBXiFYRmFxSRQTrXlFmXc0_hs5inXKlNou_MvsURpKBMZLQHbNV293SWbw-0ja104zLuRDRaxY2ap0xPQ/s22/cnmu-sliddot.png) no-repeat 0 0;
float: left;
overflow: hidden;
vertical-align: middle;
cursor: pointer;
margin-right: 11px;
_position: relative;
}
div.navBulletsWrapper div.active {
background-position: 0 -11px;
}
#slider {
transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}
</style>
<script src="https://cnmu.googlecode.com/svn/trunk/cnmuslid.js" type="text/javascript"></script>
<div id="sliderFrame">
<div id="slider">
<a href="http://ajyal-s.blogspot.com/"><img src="http://i78.servimg.com/u/f78/17/70/27/78/abdo10.png" alt="مرحبا بكم في شبكة اجيال السلام"/></a>
<a href="http://ajyal-s.blogspot.com/2013/06/blog-post_6.html"><img src="http://i78.servimg.com/u/f78/17/70/27/78/ou10.png" alt="تحميل الصور مجانا "/></a>
<a href="http://ajyal-s.blogspot.com/2013/05/blogger.html"><img src="http://i78.servimg.com/u/f78/17/70/27/78/az10.png" alt="اضافات للبلوغر bloggerحصريا على اجيال السلام "/></a>
<a href="http://ajyal-s.blogspot.com/2013/06/FastStone-Capture.html"><img src="https://lh3.googleusercontent.com/-oa3-OtPnQYw/UbRd_BFCy6I/AAAAAAAAAfo/fqW5KkqBFIc/s660/FastStone%2520Capture.png" alt="تحميل برنامج تصوير الشاشة لسطح المكتب والمواقع FastStone Capture "/></a>
</div></div>
طريقة تركيب السلايدر سهلة جدا فقط ما عليك الا ان تضيف اداة جديدة
وتضع فيها الكود اعلاه مع مراعات تغير ما باللون الاصفر بـ عنوان الموضوع
وما باللون الاخضر بـ رابط الموضوع وتعويض وما باللون الازرق برابط الصورة
بشرط ان تكون الصورة بالمقايس التالية 660 / 200 بكسل
وان اردت تغير حجم السلايدر يمكنك ان تغير الارقام التي بالاحمر بما يناسب
مدونتك

السلام عليكم ورحمة الله وبركاته
اليوم جايب لعي هدية لكم وهده الهدية تخص بالاحرى اصحاب
المواقع والمدونات
وهو موقع يعطيك 100 زائر يوميا بطريقة شرعية وغير مخالفة لخطة ادسنس
وهم زوار حقيقين وليسو بوهمين كما يعمل بعد المواقع
تفضل رابط الموقع
وايضا يمكنك ان تتبادل مع الموقع بالزوار
كما يمكنك ان تشتري الزوار من الموقع باتمنة مناسبة جدا
قم بالتسجيل وسترى حقيقة ما قلت
تسجيل

احبتي واخوتي اهلا بكم في هدا الموضوع
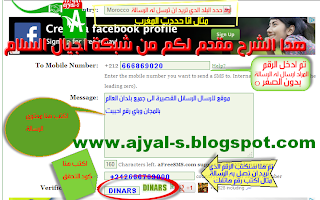
والدي ساقدم لكم فيه موقع رائع يمنحك ارسال الرسائل القصيرة مجانا sms
وبدون تسجيل نحوى جميع دول العالم وبرقمكم
نعم برقمكم الخاص تسئلون كيف ادن تابع معي الشرح وستعرفون
او يمكنكم ان تبعتو الرسالة برقم احد الاصدقاء غريب لا يصدق
نعم هو كدالك ومجرب تفضل الشرح بالصور
اولا ندخل على الموقع من هنا
تم هده هي واجهة الموقع الدي سنرسل منه الرسائل
تم الشرح على الصورة تابع الشرح بالتدقيق
اضغط على الصور لتضهر لك بالحجم الاصلي
بعد ان تملىء كل شيء اضغط على الايقونة اسفله
والى هنا اكون قد انتهيت من شرحي هدا والى شرح اخر وموضوع اخر
اي استفسار ضعوه هنا واعطيكم الحل بادن الله