سحابة
- اجيال اشهار المواقع
- اجيال اضافات بلوجر
- اجيال اقول وحكم
- اجيال الارشفة سيو SEO
- اجيال الاعشاب والصحة
- اجيال الاندرويد
- اخبار جوجل
- اضافات بلوغر
- الاندرويد
- السياقة
- العاب الكمبيوتر Pc
- المواقع الاجتماعية
- باك لينكس
- برامج الكمبيوتر
- برامج الهواتف الدكية
- بلوجر
- بيج رانك
- تطبيقات
- تويتر
- جلب الزوار
- جوجل بلاي
- خدمات
- دروس بلوجر
- رسائل قصيرة
- رسائل مجانية
- روائع الصور
- سلايدر
- سيارة التعليم
- شروحات البرامج
- صور اجيال مكتوب عليها 2014
- صور فتوغرافية
- فيس بوك
- قوالب معربة
- كتاب pdf
- كتب
- مدونة بلوجر
- مواضيع عامة
- مواقع مهمة
- مونديال البرازيل 2014
- نسخ ولسق
- واتس اب
- وظائف
كندا لا تزال في المرتبة الصدارة في مقياس الأمم المتحدة العالمي باعتبارها واحدة من الدول التي تتمتع بمستويات عالية كمستوى المعيشة والتعليم. وفي حقيقة الأمر، يتمتع المواطنون الكنديون بأعلى جودة للمعيشة في العالم مع حوالي 70 في المئة من الكنديين يمتلكون منازلهم الخاصة بهم ونسبة أكبر لإمتلاك السيارات والأجهزة المنزلية، والإلكترونيات المتطورة والخ وهذا يزيد من محط اعجاب الكثير من الراغبين في الهجرة الى كندا.
مواطني كندا والمقيمين الدائمين بها يتمتعون بإمكانية الحصول على نظام الرعاية الصحية الممولة من القطاع العام والذي يضمن تغطية الخدمات اللازمة طبيا بغض النظر عن مكان المعيشة المواطنين الكنديين ،المقيمين الدائميين في البلاد، وبغض النظر أيضا عن مستوى دخلهم المعيشي
مواطني كندا والمقيمين الدائمين بها يتمتعون بإمكانية الحصول على نظام الرعاية الصحية الممولة من القطاع العام والذي يضمن تغطية الخدمات اللازمة طبيا بغض النظر عن مكان المعيشة المواطنين الكنديين ،المقيمين الدائميين في البلاد، وبغض النظر أيضا عن مستوى دخلهم المعيشي
شروط التسجيل في قرعة الهجرة إلى كندا 2013/2014
* أن يبلغ عمر المترشح(ة) بين 15 سنة و 60 سنة
* ليس من الضروري أن يمتلك المترشح(ة) شهادات فكل سيشتغل حسب مؤهلاته و طبعا من يريد إتمام دراسته فالدولة ستساعده بمنحة شهرية شريطة نجاحه في قرعة الهجرة إلى كندا.
* أن لا يكون للمترشح (ة) سوابق جنائية
* في حالة نجاح المترشح (ة) يمكنه اصطحاب زوجته و أولاده فقط و لا يمكنه اصطحاب الوالدين أو الإخوة أو الأقارب.
* سيعلن عن الناجحين في قرعة الهجرة إلى كندا دورة 2014 يوم 6 يونيو 2014 في هذه الصفحة الرسمية.
انتهى التسجيل الى اشعار اخر ان شاء الله..!!

السلام عليكم ورحمة الله وبركاته
اليوم ان شاء الله سأتكلم عن طريقة وهي بالاحرى تخص المرأة العربية وحتى الرجال تنفع معهم الطريقة
اختي الكريم(ة) تعبتي من الوصفات ومن الادوية المكلفة والرياضة المتعبة
لان لدينا الحل لكي اختي الفاضلة
وهي وصفة عشبية مجربة وفعالة وان شاء الله ستوفيدك وتبهرك النتيجة وتقتصدي على
جيب زوجك لتوفرو لزمان كما نقول
او انت انسة وفري دراهم العقاقير المكلفة وجربي هده الوصفة السحرية
فالله سبحانه عز وجل ما خلق الداء الا وخلق له الدواء وهدا طبعا من الطبيعة والطبيعة من خلق الشافي العافي
وهده الوصفة التي اتكلم عنها هي كانت تستعمل من طرف النساء القدماء قبل ان تظهر الات الحديتة
والعقاقير المكلفة وكترت الاشهارات وبدون فائدة
اختي الكريمة يظهر لي بانني تكلمت كتيرا
على العموم تفضلي الوصفة..
الوصفة
ملعقة زنجبيل طازج
اقطاف من النعناع
ملعقتين من مسحوق زريعة الكتان
ملعقة من شاي أخضر
مسحوق قشور رمان
الطريقة
خدي كـأس كبير من الماء تم اتركيه على النار حتى يغلى وضعي فيه ما دكرنا سلفا من المسحوق
واتركيه فترى ليبرد تم قومي بتصفته
واشربي الماء المصفى بعد كل وجبة ( ملاحظة:لا تضعي الاعشاب تغلي مع الماء ..)
وان شاء الله بعد مرور الوقت سترين تحسن كبير
والى هنا اترككم والى موضوع اخر ووصفة اخرى ...

السلام على من اتبع الهدى
اعضاء ومتتبعي دروس ومواضيع شبكة اجيال السلام
اهلا ومرحبا بكم معنا في هدا الدرس وهو عبارة عن خدعة شيقة لمن يحلم ان يكون له
محرك البحت متل جوجل
بدلا من اسم جوجل يكون اسمك مكانها
تابع معي الشرح بسيط وشيق ...
صورة توضيحية
اولا ادخل على الرابط التتالي الــــــــــرابـــــط
وتابع الشرح كما في الصورة
ومبارك عيلك هده الخدعة يمكنك تقديمها لاصدقائك
مع تحياتي لكم اخوكم في الله ابو ادم

بسم الله الرحمن الرحيم
السلام عليكم و رحمة الله تعالى و بركاته
الحمد لله وحده نحمده و نشكره و نستعينه و نستغفره و نعود بالله من شرور أنفسنا و من سيئات أعمالنا ..
من يهده الله فلا مظل له و من يظلل فلن تجد له ولياً مرشدا ..
السلام عليكم و رحمة الله تعالى و بركاته
الحمد لله وحده نحمده و نشكره و نستعينه و نستغفره و نعود بالله من شرور أنفسنا و من سيئات أعمالنا ..
من يهده الله فلا مظل له و من يظلل فلن تجد له ولياً مرشدا ..
أما بعد ..
احبتي في الله زوار ومتتبعي شبكتنا العزيزة كما ارتئينا بأن الكتير من اصحاب المدونات والمواقع
يجدون ويجتهدون في تحضير المحتوى الجيد لزوارهم الكرام ويعملون كل ما بوسعم ليكون الموقع يعج بالمواضيع
والزوار وهدا كله طبعا يستغل وقد كتير وتعب كبير
تم بعدما رئو بان الموقع سار في الدرب الصحيح فكرو بان يضعو اعلانات لشركة العالمية جوجل ادسنس
ليفتحو حساب ادسنس وبعدها يقدمون معلوماتهم بارسال طلبهم لشركة ادسنس
وينتضرون الرد
لكن سرعان ما يتوصلون برسالة من الشركة نفسها تخبرهم بان الطلب تم رفضه،
وانتم تعلمون بان الشركة لو رفضت حساب او اغلقته لاي سبب من الاسباب من الصعب ان تتأهل مرة اخرى بالحصول على حساب جديد.
وبهدا قد تاخدهم الحيرة والخمول في نشاطاتهم المتواصلة ويتسائلون
لمادا تم رفضي من قبل الشركة..؟؟
هل موقعي ليس مؤهل بان تكون به هده الخاصية..؟؟
هل موقعي به اشياء لا تقبلها ادسنس..؟؟
هل موقعي لازال يحتاج الى مواضيع اكتر وزوار اكتر..؟؟
هل وهل ..وتبقى الكتير من التسائلات تجول في ادهانهم..
كل هده التساؤلات واكتر سأجيبكم بكلمتين لا اكتر
وهي بأن شركة ادسنس لا تقبل العرب الا ادا كان الموقع يحتوي على باج رانك عالي وعالي جدا
على العموم وبدون اطالة عليكم ودخول وخروج في الموضوع
فلهده الاسباب واكتر فكرت شبكة اجيال السلام بأن تفتح لكم حساب ادسنس بالمجان
بشروط ان لا يكون موقعكم يحتوي على ما يغضب الله ان تلتزمون بالقوانين.
يمكنكم الاطلاع على سياسة ادسنس من هنا
ــــــــــــــــــــــــــــــــــــــــــــــــــــــ
قوانين والتزمات لمقدم الطلب
اولا حساب ادسنس مقابل خمس مواضيع حصرية ويتم ارسالها من هنا او عبر البريد اسفله.
اولا حساب ادسنس مقابل خمس مواضيع حصرية ويتم ارسالها من هنا او عبر البريد اسفله.
تانيا ملئ هده الاستمارة بمعلوماتك الصحيحة وارسالها لنا ونطمئنكم بأن معلوماتكم لن يراه احد..
| الاستمارة..)..( هده المعلومات يجب ان تكون صحيحة..) | ............ |
| لغة المحتوى | |
| اسم المدفوع لامره | |
| المدينة/البلدة | |
| عنوان الشارع | |
| البلد/الدولة | |
| الرمز البريدي | |
| البريد الاليكتلروني gmail | |
| الهاتف | |
| كلمة حرة |
هام:المدة التي يمكنك استلام حسابك فيها هي ما بين 24 ساعة حتى اسبوع .

اهلا ومرحبا بكم زوار ومتتبعي شبكة اجيال السلام
كما تعودتم دائما معنا بالجديد والمفيد في شبكتنا هاته
وكل موضوع الا وان يكون بالشرح المبسط والسهل التطبيق
وفي هدا الموضوع اردت ان اقد لكم اضافة جميلة الا وهي اضافة منزلقة باخر المواضيع
صورة للاضافة
وهدا متال حي للضافة
كود الاضافة
<script type="text/javascript">
jQuery.noConflict();
</script>
<style>img.recent_thumb {padding:1px;width:55px;height:55px;border:0;float:left;margin:0 0 5px 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="http://glitter-text.googlecode.com/files/recentpostticker.js"></script>
<script src="http://glitter-text.googlecode.com/files/recentpostswiththumbnailsv3.js"></script>
<script>
var numposts = 15;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;
jQuery(document).ready(function($) {$('#sai').vTicker({
speed: 500,
pause: 3000,
showItems: 6,
animation: 'fade',
mousePause: false,
height: 0,
direction: 'down'
});});
</script>
<br />
<div id="sai">
<script src="http://ajyal-s.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script>
</div>
<a href="http://ajyal-s.blogspot.com/2011/12/animated-last-posts.html" target="_blank"> <span style="font-size: xx-small;">Get it here </span></a><br/>
طريقة تركيب الاضافة
يمكنكم تغير ما باللون الازرق برابط مدونتكم
وما باللون الاحمر هو التحكم في عددالضهور المواضيع
اطلع هدا الموضوع اسفله
كيفية تركيب اداة جديدة في قالب مدونة بلوغر
والى هنا اترككم مع تركيب الاداة والى شرح اخر واداة اخرى...

بسم الله الرحمن الرحمن الرحيم
زوار نا الكرام اهلا ومرحبا بكم معنا في هدا الشرح المبسط لكيفية
جعل جهازك الكمبيوتر يقلع في اقل من خمس تواني بدون كترت الانتضار
وبدون برامج حصريا على شبكة اجيال السلام وشرح بالصور
تابع معي الشرح بالتفصيل الممل والصور الدلالة
من اليوم ان شاء الله لن تنتظر كتيرا لاشتغال جهازك الكمبيوتر
نبدء على بركة الله
اول شيء اضغط على démarer
تم على executer
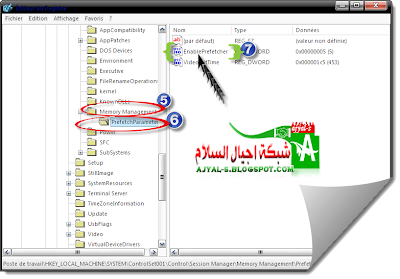
وستفتح لك هده النافدة اكتب فيها regedit تم ok
وبعد دالك ستفتح لك هده النافدة وهي حساسة جدا المرجو تتبع الشرح جيدا حتى لا تقع في اي مشكل .
وتحل مشكل الانتضار ليعود جهازك يشتغل بكل خفة وسلاسة.
اولا اضغط على HKEY_LOCAL_MACHINE
تانيا ابحت عن SYSTEM
وستفتح لك عدت خيارات ابحت عن ControlSet001
تم تحتها مباشرة ستجد Control اضغط عليها
وبعدها ابحت عن Session Manager كما في الصورة اسفله
وانضر الى الشريط الجانبي من الايمن سترى تلات خيرات اضغط على الخيار الاوسط
مكتوب عليها الرقم 3 غيره بالرقم 5 واحفظ واعد تشغيل للكمبيوتر الخاص بك وسترى النتيجة
والى هنا انهي شرحي هدا وارجو ان اكون قد وفقت في الشرح
والى شرح اخر وموضوع اخر بادن الله
دمت في رعاية الله وحفظه
اخوكم في الله ابو ادم

السلام عليكم ورحمة الله وبركاته
زوار ومتتبعي شبكة اجيال السلام
اهلا ومرحبا بكم معنا في هدا الموضوع والدى سنتكلم ونهديكم هدية مميزة وهي عبارة عن قالب
جميل ومنسق بالاونين الاخضر والاسود وله هيضر جميل ويمكنك ادراج اعلاناك فيه للادسنس وحاسوب وغيره
من الاعلانات
وكما يحتوي على تلات اعمدة وهي بالاحرى يمكنك ادراج اعلانك فيها واضفات وغيرها
صورة للقالب
مميزات القالب
شكل أنيق جدا وتصميم جذاب ومريح للعين.
القالب مجهز تماما لمصادقة محركات البحث و تحقيق الإنتشار.
خفيف جدا عند التحميل.
يناسب كل المتصفحات الموجوده حاليا ويعرض عليها دون أي مشاكل أو عيوب.
قائمه علويه أعلى هيدر المدونه أنيقة الشكل جدا.
يحتوى على إضافة ترقيم الصفحات بشكل أنيق ومميز.
يحتوى على إضافة موضوعات ذات صله أسفل التدوينات بشكلها الأنيق والحديث والمميز.
التدوينات تعرض فى الصفحه الرئيسيه بشكل أنيق واختصار اوتوماتيكى وصور مصغرات للتدوينات بشكل مميز جدا.
التعليقات تعرض بشكل أنيق جدا ومريح للعين ومنظم جدا.
يحتوى على إضافة إذهب لأعلى الصفحه بشكل أنيق جدا.
تستطيع وضع بانر اعلانى أو إعلانات أدسنس مقاس 468 * 60 بجوار الهيدر.
يحتوي على تلات اعمدة منسقة بشكل جيد.
يحتوي على ايقونات الشبكات الاجتماعية مدمجة في القالب
وامتيازات اخرى اترككم تكتشفونها بانفسكم .
والى هنا استودعكم الله والى موضوع اخر...

ها انادا اعود ومعي موضوع اخر و هاتف اخر من نفس النظام الاندرويد ويحتوي على امتيازات جميلة جدا
سنكتشفها في هدا الموضوع هذه نسخة لهدا العام 2013 اي نسخة حديتة ومميزة
نترككم مع صورة للهاتف تم مميزاته وخصائصه..
اسم الهاتف ZTE Grand S
صور الهاتف
[CES 2013] هنا هو الإعلان الرسمي من قبل الشركة المصنعة الصينية التي هي واحدة من النموذج الرئيسي لها، وZTE Grand S.
ZTEGrand S أن الشركة المصنعة تدعي أنها أرقى (من 5 بوصة) في العالم، مع فقط 6.9 مم ... وهذا صحيح، انها في وقت متأخر!
بالنسبة لباقي، الهواتف الذكية، أو بالأحرى phablet، لديه العروض التالية:
ZTEGrand S أن الشركة المصنعة تدعي أنها أرقى (من 5 بوصة) في العالم، مع فقط 6.9 مم ... وهذا صحيح، انها في وقت متأخر!
بالنسبة لباقي، الهواتف الذكية، أو بالأحرى phablet، لديه العروض التالية:
| Specificatii ZTE Grand S | |
| Specificatii preliminare oficiale. | |
| Retele 2G | GSM 850 / 900 / 1800 / 1900 |
| Retele 3G | HSDPA |
| Retele 4G | LTE |
| Introdus in | 2013, Ianuarie |
| Caracteristici fizice | |
| Dimensiune | 6.9 mm grosime |
| Greutate | - |
| Culori | Negru/Argintiu |
| Ecran | |
| Tip | Capacitive sensibil la atingere, 16M culori |
| Marime | 1080 x 1920 pixeli, 5.0 inci (~441 ppi ) |
| Multiatingere | Da |
| Sunet si alerte | |
| Tip alerte | Vibratii; MP3 |
| Difuzor | Da |
| Jack 3.5mm | Da |
| Capacitate de stocare si procesare | |
| Procesor | Quad-core 1.7 GHz |
| Senzor | Accelerometru, giroscop, senzor de proximitate, busola digitala |
| Memorie interna | 16 GB pentru stocare, 2 GB RAM |
| Slot pentru card | microSD |
| Optional | - Suporta card de pana la 32 GB |
| Transfer de date | |
| Transfer date | HSPA+, LTE |
| GPRS | Da |
| EDGE |
|
| WLAN | Wi-Fi 802.11 a/b/g/n, dual-band, DLNA, hotspot Wi-Fi |
| Bluetooth | Da, v4.0 cu A2DP |
| USB | Da, microUSB v2.0 |
| Facilitati | |
| Sistem operare | Android OS, v4.1 (Jelly Bean) |
| Mesagerie | SMS(citire pe subiecte), MMS, Email, Push Email, IM |
| Browser | HTML5 |
| Radio | TBD |
| GPS | Da, cu suport A-GPS |
| Java | Da, MIDP (prin emulator Java) |
| Altele | - Integrare cu retelele de socializare - Microfon secundar dedicat pentru eliminarea zgomotului de fundal - Redare fisiere video in format MP4/H.263/H.264/WMV - Redare fisiere audio in format MP3/eAAC+/WMA/WAV - Google Search, Maps, Gmail, YouTube, Calendar, Google Talk - Vizualizare documente - Vizualizare si editare fotografii - Inregistrare voce/Apelare vocala - Metoda predictiva de introducere a textului |
| Camera | |
| Camera primara | 13 MP, focalizare automata, blit cu LED |
| Dotari camera | Geolocalizare, focalizare prin atingere, detectarea fetei |
| Video | Da, 1080p@30fps |
| Camera secundara | Da, 2 MP, 1080p@30fps |
ارجو ان يروقكم هدا الموضوع وهدا الهاتف الرائع والفريد بامتياته.
تقبلو تحياتي والى موضوع اخر بحول الله..

اهلا ومرحبا بكم احبتي في الله
زوار ومتتبعي شبكة اجيال السلام كما نعلمكم باننا سنضع مجموعة من الهواتف الدكية والتى تدعم نظام الاندرويد
ولكل نوع موضوع منفصل ويشمل كل خصائصه
وكل ما يتعلق به
سنبداء بـ سمسونغ جلاكسي نوت 2
Galaxy Note II
موصفات شاملة لـ كلاكسي نوت2
السعر 2.399 ريال سعوديالاتصال
تقنية Bluetooth ® 4.0 (دعم الترميز عرضة-X)
USB 2.0 المضيف
واي فاي 802.11 أ / ب / ز / ن (2.4GHz و 5GHz ل) واي فاي HT40
واي فاي مباشر
NFC
تبادل الملفات مع S شعاع
MHL ميناء: مايكرو USB - HDMI (كابل يباع بشكل منفصل)
كاميرا
8 ميغابيكسل أوتوفوكس مع فلاش LED
1.9 ميجابيكسل كاميرا أمامية
أفضل صورة، وأفضل صورة جماعية التقاط الضوء المنخفض
الصيغ المدعومة: WBMP، BMP، PNG، GIF، A-GIF، JPEG
فيديو
القرار HD كاملة (1080P)
الصيغة: 3GP (MP4)، WMV (ASF)، AVI، FLV، MKV، WebM
الترميز: MPEG4، H.263، H.264، VC-1، ديفكس، WMV7، WMV8، WMV9، VP8
سمعي
الترميز: MP3، OGG، WMA، AAC، ACC + و eAAC +، AMR (NB، WB)، MIDI، WAV، AC-3، FLAC
3.5mm جاك
راديو FM مع RDS
خدمات وتطبيقات سامسونج
تطبيقات سامسونج، واختيار تطبيق
محور الموسيقى، والاستماع وتحميل الموسيقى
لعبة المحور، تحميل ألعاب
S صوت، مساعد شخصي مع التعرف على الصوت
ميزة AllShare المصبوب شاشات الازدواجية عن طريق واي فاي
تشير S، واختيار التطبيقات
AllsharePlay، حلول التخزين
دروببوإكس حلول التخزين
متزامنا مع KIES سامسونج وKIES AIR
التراسل الفوري مع سامسونج كاتون
خدمات Google ™
متصفح الإنترنت: جوجل كروم لايت
™ تطبيقات جوجل: موقع YouTube ™ و Gmail ™ و Google Talk ™
Localistion: خرائط جوجل ™ و Google Latitude ™ من، عناوين جوجل ™
لعب المتجر ™: تحميل التطبيقات، والألعاب، والأخبار، والمجتمع
أجهزة الاستشعار
التسارع، وبوصلة رقمية، Capterur القرب، الجيروسكوب، بارومتر
GPS
A-GPS
حلول الأعمال
التشفير في الجهاز (H / W)
مايكروسوفت تبادل اكتف
VPN (F5، سيسكو، جونيبر)
MDM (سايبيس حلول Afaria، MobileIron، SOTI، جيد)
CCX
برنامج VMware MVP
شبكة
الجيل الثالث 3G HSPA + 21 ميجابت / ثانية (21 ميغابايت في الثانية HSDPA، HSUPA 5.76 ميغابايت في الثانية)
المعالج
رباعية النواة 1.6 غيغاهرتز
OS
الروبوت 4.1 (جيلي فول)
شاشة
سوبر AMOLED HD
5.55'' - 1280 x 720 بكسل
بطارية
بطارية ليثيوم أيون 3100 ماه
ذاكرة
الذاكرة الداخلية: 16GB
RAM: 2GB
ميناء ميكروسدهك (تصل إلى 64GB)
-----------------------
هدا موضوع لتتعرف على نضام الاندرويد
ما هو الاندرويد وما هي مميزاته تعرف عليها هنا
يتبع ان شاء الله....

بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
زوار ومتتبعي واعضاء شبكة اجيال السلام حللتم اهلا واقدمتم سهلا
ما ارت ان اخبركم اليو وهو كما لا حضنا في لاونة الاخيرة الكل بدى يهتم ويستعمل
الهواتف الدكية لتصفح على النت والمواقع ولهدا فكرت شبكت اجيال السلام اطلاق نسختها الاولى التجريبية للاندرويد والايفون
لتسهل عملية الولوج على متتبعيها وهده هي النسخة التجريبية
من اراد التجرب فمرحبا
صورة التطبيق
ارجو ان تنال اعجاب الجميع وتجريب معنا هده النسخة وان شاء الله ستكون نسخ اخري
مطورة واكتر جمل ورونق

بسم الله الرحمن الرجيم
السلام عليكم ورحمة الله وبركاته
اخواني اخواتي متتبعي شبكة اجيال السلام
كما وعدناكم دائما بالجديد والمفيد
واليوم اتيتكم بخاصية جميلة وهي ان تترك كل زائر على اختيار لونه المفضل
من غير اللون الرئيسي للمدونة
والاداة تحتوي على تسعة الوان جميلة ورائعة وسهلة في تركيبها
دون الولوج الى القالب
تابع معي..
صور للخاصية او الاضافة
كود الاداة
<div class="widget-content">
<center><b>إختر لونك المفضل</b></center>
<br/>
<script type="text/javascript">
function bgChange(bg)
{
document.body.style.background=bg;
}
</script>
<table border="15" width="120%" height="70">
<tbody><tr>
<td onclick="bgChange('#8B008B')" bgcolor="#8B008B">
</td>
<td onclick="bgChange('#9400D3')" bgcolor="#9400D3">
</td>
<td onclick="bgChange('#008080')" bgcolor="#008080">
</td>
<td onclick="bgChange('#808080')" bgcolor="#808080">
</td>
<td onclick="bgChange('#CD853F')" bgcolor="#CD853F">
</td>
<td onclick="bgChange('#2F4F4F')" bgcolor="#2F4F4F">
</td>
<td onclick="bgChange('#DC143C')" bgcolor="#DC143C">
</td>
<td onclick="bgChange('#4B0082')" bgcolor="#4B0082">
</td>
<td onclick="bgChange('#A52A2A')" bgcolor="#A52A2A">
</td>
</tr></tbody></table>
</div>
طريقة تركيب الاداة
اولا ادخل على اعدادات مدونتك
تانيا تخطيط
تالتا اضافة اداة جديدة
تم اصق الكود التالى واحفظ
ومبارك عيك الاداة
ومن تعسر عليه تركيبه بليتابع هدا الموضوع شرح مفصل
كيفية تركيب اداة جديدة في قالب مدونة بلوغر

السلام على كل احبتي واخوتي في الله
ومتتبعي شبكة اجيال السلام الاعزاء
موضوعنا اليوم وهو اضافة فهرس للمدونة متل الدي على شبكة اجيال السلام
فهرس رائع وبتقنية css .
كود الاضافة
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijA83QyHncohqMYVwNFyyVQZKzHDVSIZImq4whyphenhyphenjm-7kHdix6t7YcS77ay38gN2IartrETKCeIc0qdP0kGxc1bw1WvA34WGQnNPv9vWqDsdQBpgKVnLQyU-LqciBh6QQWAPb2sbV3vYgc/s1600/%25D9%2581%25D9%2587%25D8%25B1%25D8%25B3.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijA83QyHncohqMYVwNFyyVQZKzHDVSIZImq4whyphenhyphenjm-7kHdix6t7YcS77ay38gN2IartrETKCeIc0qdP0kGxc1bw1WvA34WGQnNPv9vWqDsdQBpgKVnLQyU-LqciBh6QQWAPb2sbV3vYgc/s1600/%25D9%2581%25D9%2587%25D8%25B1%25D8%25B3.png" /></a></div>
<div style="text-align: center;">
<br /></div>
</div>
<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link>
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://ajyal-s.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script></div>
طريقة التركيب
اولا ادهب الى قائمة الاعددات المدونة
تانيا الصفحات
تم اضافة صفحة جديدة
تم غير من المؤلف الى html
وانسخ الكود وظعه هناك
مع تغير رابط شبكة اجيال السلام باللون الاحمر برابط مدونتك
وتغير ما باللون الازرق برابط صورة لديك
تم احفض المشاركة
ومبارك عليك الفهرس
والى هنا انتهي من هدا الدرس والى درس اخر بادن الله
اي اسفسار نحن رهن اشارتكم

اهلا ومرحبا بمتتبعي الشبكة الكرام
اكيد كل واحد يحلم بان تكون له مدونة منسقة وبشكل انيق ومميز عن المدونات الاخرى
ولهدا يبحت عن قالب جميل واضافات تزيدة رونق وجمال
ولهدا انا احضرت لاحبائي الكرام كود لاضافة جميلة ومميزة لتنسق بها العناوين
وتكون منضمة بشكل لا ئق
على فكرة فهده الاضافة تكون داخل المواضيع
صورة من الاضافة
والان نأتي الى طريقة تركيب الاداة او الخاصية
طريقة التركيب
اولا ادخل على قائمة مدونتك
تانيا ادخل على القالب
تالتا خد نسخة احتياطية حتى لا تقع اي في اي مشكل
رابعا تحرير html
خامسا ادغط على سهم توسيع القالب
سادسا ادغط (CTRL+F) ابحت عن الكود التالي :
]]></b:skin>
تم ضع الكود التالي فوقه
.post h2 {
background: #0085FA;background: -moz-linear-gradient(top,#46B3F9 ,#0085FA);background: -webkit-linear-gradient(top,#46B3F9,#0085FA);
color: #ffffff;
font-size: 19px;
font-weight: bold;
padding:4px;
border-right:5px solid #035FAF;
border-left:5px solid #035FAF;
border-radius:4px;-webkit-border-radius:4px;-moz-border-radius:4px;
box-shadow: 0 1px 3px #999;
}
.post h4 {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3tQ_RxO7Xb0UMXawzXxF4W6U-0A_sbatwducCXsRQieirCklMbQ99n4pzP9MCN8Dgi3TaUsMJIrIFTFlLtC9GQUGkmiOTDXGbL-jvPqNYYRchqYns3UDsHL3IItEGEuf3vAYbqvYZlLg/s20/correct_png.png") no-repeat scroll right center transparent;
color: #000;
font-size: 17px;
font-weight: bold;
padding-right:25px;
text-shadow: 0 2px 2px #000;
}
ويمكنك التغير فيها لتناسب مع قالب مدونتك
بـ ما باللو ن الازرق فهو لون خلفية الاداة
 كما يمكنك تغير الصورة باللون الاحمر الصورة
كما يمكنك تغير الصورة باللون الاحمر الصورةطريقة الاستعمال
انضر الصور
ومن تعسر عليه الامر فاليضع رد بالموضوع وننسق له الاداة كيفما شاء
تحياتي للجميع..

زووار ومتتبعي شبكة اجيال السلام
اهلا ومرحبا بكم معنا في هدا الدرس والدي سنتطرق الى اضافة
تجعل الزائز يبقى لمدة اطول ويتصفع المواضيع دات صلة بالموضوع الدي يبحت عنه
وهده الخاصية يحبدها جميع اصحاب المواقع وحتى الزوار ترشدهم على مواضيع من الصنف الدي هو يبحت
عنه ولهدا انا واعود بقول انا اردت ان اتطرق الى هده الخاصية او الاداة المقصودة وهي اداة مواضيع دات صلة او مماتلة
ومعها هدية اخرى وهي ايضا تحتاجها المدونة والمدون والزائر بحد داته ليعبر عن اعجابه بالموضوع
وهي ايقونات المواقع الاجتماعية
بدون اطالة اليكم صورة من الخاصية
وللمعاينة هي موجودة على شبكة اجيال السلام اسفل الموضوع
صورة الاداة
طريقة التركيب و كود الاداة
اولا ادخل على قائمة مدونتك
تانيا ادخل على القالب
تالتا خد نسخة احتياطية حتى لا تقع اي في اي مشكل
رابعا تحرير html
خامسا ادغط على سهم توسيع القالب
سادسا ادغط (CTRL+F) ابحت عن الكود التالي :
</head>تم الصق الكود التالي فوقه مباشرة
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzge4CSw9St7ofK_pvE8e3afnAHqKLrOrBB5n7vO6bs4QFCGmADcjMQaZIy043uRxGMg4RthlgJStArtZMWIrq4TctJEmhPZE2BVoZyFQ3KaTXcCixA5KE8sd4NZFPBnINNlwGewOu0VY/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="مواضيع ذات صلة ";
</script>
<script src='http://egymodern.googlecode.com/files/related-posts-with-thumbnails-for-blogger-pro.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
تم ابحت عن الكود اسفله
<div class='post-footer-line post-footer-line-1'>
قد تجد هدا الكود مكرر مرتين التاني هو المقصود
ضع تحته الكود التالي:
</div>ارجو ان تروق هده الخاصية كل الفئات
<div class='post-footer-line post-footer-line-2'>
<b:if cond='data:blog.pageType == "item"'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span></b:if>
</div>
<b:if cond='data:blog.pageType == "item"'>
<div class='socialshare'>
<p>ساهم في نشر الموضوع للفائدة: </p>
<ul>
<li style='margin:0 -19px 0 0px;'><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&font=arial&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width : 100px; height:21px;'/>
</li>
<li style='margin:0pt 0px 0pt 15px;'><a class='twitter-share-button' data-count='horizontal' data-via='EfadaBlog' href='https://twitter.com/share'>Tweet</a><script src='//platform.twitter.com/widgets.js' type='text/javascript'/>
</li>
<li style='margin:0pt 0px 0pt 20px;'>
<script src='http://platform.linkedin.com/in.js' type='text/javascript'/>
<script data-counter='left' data-url='http://www.Efada.net' type='IN/Share'/>
</li>
<li style='margin:0pt 5px 0pt 15px;'>
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'/>
<g:plusone size='medium'/></li>
<li style='margin:0pt 0px 0pt 2px;'>
<script src='http://www.stumbleupon.com/hostedbadge.php?s=1'/>
</li>
</ul>
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<!-- Related Posts with Thumbnails Code End-->
<b:if cond='data:blog.pageType == "item"'>
مع اطيب متمنياتي لكم بالود والمحبة والاخاء
اخوكم في الله ابو ادم
اي اسفسار فشبكة اجيال السلام دائما رهن اشارتكم
ومن اراد مراسلتنا فليتفضل من هنا

بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
احبائي الكرام ها انا دا اتيتكم اليوم باضافة لا بد لها ان تكون بكل مدونة ناجحة
او مبتدئة لتساعدها على النهوض والولوج الى الواجهة وهده الاداة التي اتكلم عليها وهي
اداة المشاركة البريدية ومن خلالها تبقى المدونة ترسل للمشاركين ما شاركته في الاونة الاخيرة
ليطلعو عليه وتربح زوار دائمين وارشفة قوية وصداقة محركات البحت
تم تخفيض ترتيب المدونة في اليكسة
صورة الاداة
وللمعاينة فهي موجودة على شبكة اجيال السلام
كود الاداة
<style>
#mbt-sub-box{background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#1a2638));;border:1px
solid #1A2638;border-radius:10px; margin-bottom:10px;padding:10px;text-align:center;background: -moz-linear-gradient(top, #333, #1a2638)}
#mbt-sub-box h1{margin-top:5px; color:#FFF;font-family:georgia;font-size:14px;margin-bottom:5px;padding:0;text-shadow:0 2px 3px #000;line-height:35px}
#mbt-sub-box input{background: -moz-linear-gradient(center top , #FFFFFF, #EFEFEF) repeat scroll 0 0 transparent;border:medium none;border-radius:10px 10px 10px 10px;font-size:12px;padding:10px;text-shadow:1px 1px 0 #FFF;width:180px; color:#666; font-family:georgia; margin-bottom:5px;}
#mbt-sub-box .submit{background: -webkit-gradient(linear, left top, left bottom, from(#6CB5FF), to(#6CB5FF));background: -moz-linear-gradient(center top , #4D8DEE, #005CE6) repeat scroll 0 0 transparent;color:#FFF;cursor:pointer;font-weight:bold;margin-left:20px;text-shadow:0 1px 2px #000;width:120px; font-family:georgia; margin-left:5px;}
#mbt-sub-box .submit:hover{background: -moz-linear-gradient(center top , #6CB5FF, #6CB5FF) repeat scroll 0 0 transparent}
#mbt-sub-box .submit:active{background: -moz-linear-gradient(center top , #6CB5FF, #6CB5FF) repeat scroll 0 0 transparent}
</style>
<b:if cond='data:blog.pageType == "item"'>
<div id='mbt-sub-box'><h1>أشترك ليصلك جديد الدروس والمواضيع!</h1><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ajyal', 'popupwindow', 'scrollbars=yes,width=550,height=520');r eturn true' rel='nofollow' target='popupwindow'><center> <input name='email' onblur='if (this.value == "") {this.value = "أدخل البريد الإلكتروني ...";}' onfocus='if (this.value == "أدخل البريد الإلكتروني ...") {this.value = ""}' size='30' type='text' value='أدخل البريد الإلكتروني ...'/>
<input name='uri' type='hidden' value='ajyal'/> <input name='loc' type='hidden' value='en_US'/> <input class='submit' type='submit' value='أشترك'/></center></form></div>
</b:if>
لتركيب اطلع على هدا الدرس
كيفية تركيب اداة جديدة في قالب مدونة بلوغر

السلام على من اتبع الهدى
اخواني اخواتي متتبعي شبكة اجيال السلام
مرحبا بكم ومسائكم سعيد
في هدا الموضوع ان شاء الله ساتطرق الى اضافة اداة اخر التعليقات لمدونة بلوجر
بتنسيق جميل وراقي ويضهر لك صورة المعلق وتعليقه
وهده صورة الاداة
كود الادة
<style type="text/css">ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}</style><script type="text/javascript">//<![CDATA[// Recent Comments SettingsvarnumComments = 5,showAvatar = true,avatarSize = 50,roundAvatar = true,characters = 40,showMorelink = false,moreLinktext = "إقرأ المزيد »",defaultAvatar = "http://www.h-online.com/imgs/43/7/8/4/4/3/9/anonymous_or_80-f288c17fbe12ecd1.png",hideCredits = false;//]]> </script><script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/svn/trunk/w2b-recent-comments-w-gravatar.js"></script><script type="text/javascript" src="http://ajyal-s.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=3"></script>
اما طريقة التركيب كما تعودنا داءما
كما يمكنكم تغير عنوان شبكة اجيال السلام برابط مدونتكم
من لا يعرف الطرقة فليتفضل هنا
كيفية تركيب اداة جديدة في قالب مدونة بلوغر
ارجو ان تنال الاداة اعجابكم وان تكونو وجدتم مبتغاكم
اخوكم في الله ابو ادم

بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
متتبعي شبكة اجيال السلام مرحبا بكم في هدا الموضوع الشيق
والدي من خلاله اقدم لكم احسن واقوى برنامج على الاطلاق الدي يحمل الملفات
بسرعة جنونية وتتجاوز 500% مع هدا البرنامج حمل ملفاتك بكل راحة وسرور
وداعم لجميع المتصفحات والمواقع حتى اليوتيوب ويدعم الاستكمال حتى ولو انقطع عندك النت او يمكنك ايقاف واستكمال
التحميل في الغد او حتى اسبوع ليس هناك من مشكل والكتير الكتير اترككم تكتشفونه بانفسكم
وزيادة على دالك البرناج ليس بالمجان لكن تم ارفاق ملف التفعيل مع البرنامج ليدوم مدة كانه مدفوع
التحميل في الغد او حتى اسبوع ليس هناك من مشكل والكتير الكتير اترككم تكتشفونه بانفسكم
وزيادة على دالك البرناج ليس بالمجان لكن تم ارفاق ملف التفعيل مع البرنامج ليدوم مدة كانه مدفوع
اترككم مع صورة للبرنامج والتحميل ...
اسم البرنامج
IDM 6.17 Build 5 Final.By.vibration
صورة البرنامج
توافق البرنامج
تحميل البرنامج
البرنامج غير مجاني لكن لا تخف لقد تم ارفاق الكراك مع البرنامج
ارجو ان يكون الموضوع قد نال اعجاب الجميع
تحياتي وابو ادم

بسم الله الرحمن الرحيم،
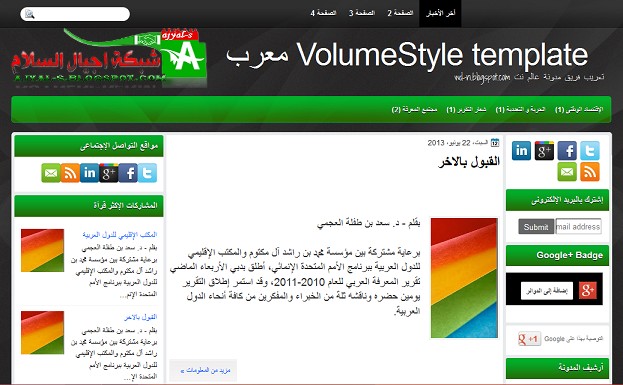
إخواني الأعزاء , في هذه التدوينة أقدم لكم قالب
تايم كوست معرب و مطور للمدون بلوقر به الكثير والكثير من المميزات
والإضافات التى تبحثون عنها فى كل مكان. شكل احترافي حيث يتناسب ويتناسق مع
المدونات المجلة واخبارية يتميز هذا القالب بخاصيتي الهادئ بثلاث أعمدة ،
عمود للأدوات المضافة ، و عمودين لعرض التدوينات بطريقة جميلة ، شكل أنيق
جدا وتصميم جذاب ومريح للعين.صور القالب

مميزات القالب
معرب و مطور بطريقة احترافية.
يحتوي على أحدث الإضافات.
القالب مجهز تماما لمصادقة محركات البحث و تحقيق الإنتشار.
قائمه علويه أعلى هيدر المدونه أنيقة الشكل جدا.
التدوينات تعرض فى الصفحه الرئيسيه بشكل أنيق واختصار اوتوماتيكى وصور مصغرات للتدوينات بشكل مميز جدا.
يحتوى على إضافة ترقيم الصفحات بشكل أنيق ومميز.
تستطيع وضع بانر اعلانى أو إعلانات أدسنس مقاس 468 * 60 بجوار الهيدر.
قائمة أفقية جميلة إسفل هيدر ، تحتوي على أزرار تابعنا على المواقع الاجتماعية ، و بالجانب مربع أقسام المدونة وإضافة القائمة البريدية بشكل جداب و أنيق.
اضافة شريط تسلسل دخولك للتدوينات "اين تقرأ الان" تعمل هذه الاضافة على ارشاد القارئ الى اين وصل في المدونة و تبين له في اي تصنيف يقرأ.
إضافة صندوق المشاركة لنشر مواضيع الموقع على الشبكات الاجتماعية.
معلومات عن القالب
أتمنى أن تستخدموه في ما يرضي الله سبحانه و تعالى
ولا أبيح ولا أسمح إزالة حقوق التعريب و التطوير من القالب وأبرئ ذمتي من أي استخدام للقالب فيما لا يرضي الله.
معاينة القـــــــــــــالب
تحمـــــــــــــــــــــيل

السلام عليكم ورحمة الله وبركاته
زوار شبكة اجيال السلام تحية ود ومحبة واحترام
اكيد تبحت عن قالب لتنير مدونة وتميزها عن الباقي
وهاانا ادا اتيتكم بقالب جميل ورائع من تصميم ياسو صاحب مدونة نصائح للمدونين
اترككم مع الصور والتحميل تم المعاينة
قالب شخابيط العربى

مميزات القالب
القالب له ثلاثة أعمده مقسمين بشكل جميل ومريح للعين ويستوعب الكثير من الإضافات التى تريد وضعها فى المدونه.
اللون الأساسى للقالب هو اللون الأبيض مع وجود خلفيه ملونه وباقى القالب به ألوان زاهيه ومميزه جدا ومبهجه جدا مثل البرتقالى والأحمر الفاتح والأزرق الفاتح.
قائمه أفقيه سهله وجميله أسفل رأس المدونه.
خاصية إقرء المزيد الأوتوماتيكيه مع المصغرات للصور بشكل جذاب جدا.
فوتر القالب به ثلاثة أعمده منسقه ومميزه.
القالب سهل فى التعامل وسريع فى التحميل وليس به أى أخطاء.
معايــنة تحمــيل